What is Ghost Inspector?
Ghost Inspector lets you create automated website tests and set up monitoring suites. It makes automated testing for websites and web apps easier, especially with its web test recorder, which allows you to easily record tests from right within your web browser.
As you’re here, there is a good chance you know about Ghost Inspector already, but if you don’t we highly recommend their official getting started guide and video.
What is Mailosaur?
Mailosaur lets you test email and SMS messages as part of your end-to-end automated testing. This is particular important for websites and web apps that send an email (password resets, account setup, marketing emails, etc.) or SMS message (multi-factor authentication, verification, etc.)
If you don’t already have one, you’ll need to create a free trial account. Once you’re in, familiarize yourself with sending email into Mailosaur. Once you have this working, you’re ready to start testing!
1. Get Started
Creating an account
Create a free trial account for Mailosaur via the website.
Once you have this, navigate to the API tab to find the following values:
- Server ID - Servers act like projects, which group your tests together. You need this ID whenever you interact with a server via the API.
- Server Domain - Every server has its own domain name. You’ll need this to send email to your server.
- API Key - You can create an API key per server (recommended), or an account-level API key to use across your whole account. Learn more about API keys.
Test email addresses with Mailosaur
Mailosaur gives you an unlimited number of test email addresses - with no setup or coding required!
This is because every server uses a catch-all/wildcard pattern. Here’s what that means:
- When you create an account, you are given a server.
- Every server has its own Server Domain name (e.g.
abc123.mailosaur.net) - Any email address that ends with
@{YOUR_SERVER_DOMAIN}will work with Mailosaur without any special setup. For example:build-423@abc123.mailosaur.netjohn.smith@abc123.mailosaur.netrAnDoM63423@abc123.mailosaur.net
- You can create more servers when you need them. Each one will have its own domain name.
Can’t use test email addresses? You can also use SMTP to test email. By connecting your product or website to Mailosaur via SMTP, Mailosaur will catch all email your application sends, regardless of the email address.
Understanding the API
Because Ghost Inspector runs all your tests in the browser, we’re going to use Mailosaur.js (our client-side API library). This guide will take you through all the key use cases, but it’s worth remembering that the library is powered by the Mailosaur email & SMS testing API. You can easily check out the API itself by looking at our API reference documentation or via our Postman or Insomnia collections:
2. Create a new Ghost Inspector test suite
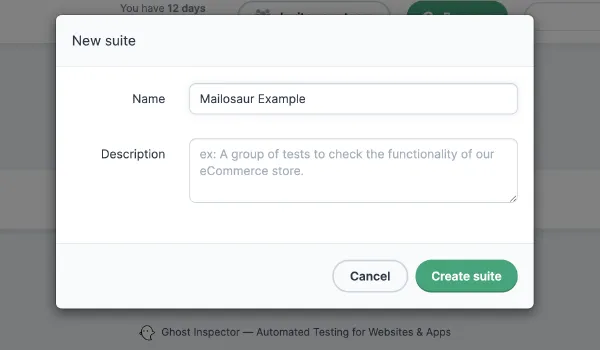
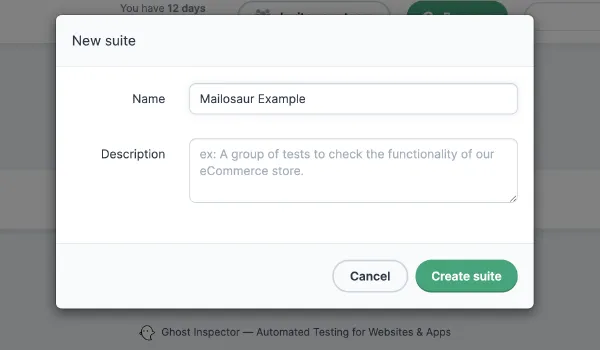
Navigate to Ghost Inspector, and create a new test suite. This is done by clicking New > New suite in the top-right of the page.
Give your suite a name and create Create Suite.

3. Add steps that trigger an email
You now need some test steps that will cause an email to be sent from your website or product. As discussed above, you have an unlimited number of usage test email addresses with Mailosaur.
In this example, we will navigate to the Mailosaur Playground to mimic a real world product that has a password reset feature.
Ghost Inspector has an awesome browser extension to allow you to quickly record these steps yourself in the browser, but in this guide we’re going to do this manually, because that’s how we roll… 💪
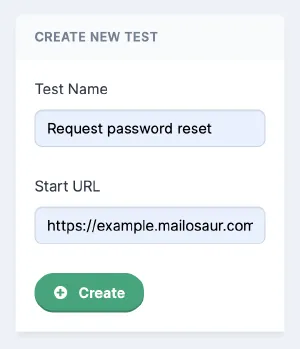
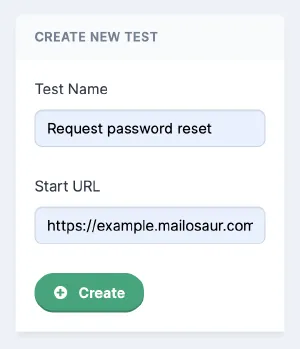
- Under Create new test, on the right of the screen, we type “Request Password Reset”.
- Next, input the starting URL (in our example, that’s
https://example.mailosaur.com/password-reset). - Click Create.

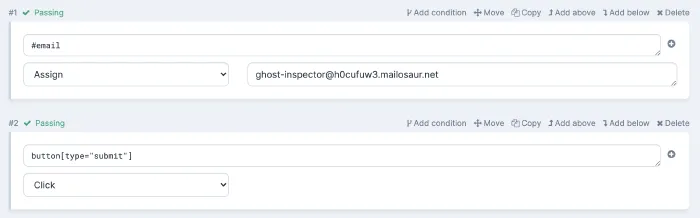
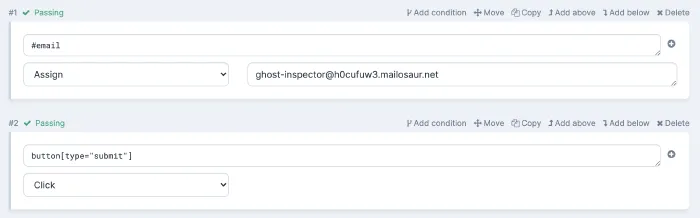
- Next, add a step to fill in the email address on the password reset form. In the screenshot below you can see we use an Assign step to set the input field (
#email) to our test email address ofghost-inspector@abc123.mailosaur.net. Note thatabc123.mailosaur.netis our Server Domain (from step 1 above), andghost-inspectoris any string we want (you don’t need to create email addresses with Mailosaur). - Finally, add a step to submit the password reset request - a simple button click is all we need.

Running this test allows us to successfully request a password reset. But to complete the process, we next to find that email and follow the link inside it.
4. Find the email
Using Mailosaur.js in a web browser
Mailosaur has libraries to write tests in various languages. As Ghost Inspector runs in the browser, we need to use Mailosaur.js which allows us to do email and SMS testing from within a web browser.
To do this, you must first verify your website or web app’s domain name. To do this, go to the Domains section of the Mailosaur Dashboard, and follow the on-screen instructions to add a new verified domain. Learn more about.
Execute JavaScript to import the Mailosaur.js library
To pull Mailosaur.js into our Ghost Inspector test, add an Execute JavaScript step, with the following code:
(function (e, m, a, i, l) {
i = e.createElement(m), l = e.getElementsByTagName(m)[0];
i.async = 1; i.src = a; e.body.appendChild(i)
})(document, 'script', 'https://mailosaur.com/v1/mailosaur.js');Extract the email into a variable
Next, we need to find our email and extract the result into a variable that we can use else where in our Ghost Inspector suite.
To do this, add an Extract from JavaScript step, with the following code (note that we discussed the values to use for apiKey and serverId above):
return new Promise(function (resolve, reject) {
const apiKey = 'YOUR_API_KEY';
const serverId = 'abc123';
const mailosaur = Mailosaur(apiKey);
const promise = mailosaur.messages.get(serverId, {
sentTo: 'ghost-inspector@abc123.mailosaur.net'
});
promise.then(resolve).catch(reject);
})In the Variable name field, type “message”.
Let’s break down what the code above actually does:
- First, it is an async method, so Ghost Inspector requires that we first return a Promise.
- Inside that, we set variables for our
apiKeyandserverId, the values for which we discussed above. - Finally, we have an async method that searches for the email we sent (using
mailosaur.messages.get) and resolves the result.
In this example we are searching for our message using the sentTo option. You can search using any of the criteria described in the API reference.
5. Create an assertion step
Now that we have our email in a variable, we can start creating assertions. This can be done by adding a JavaScript returns true step in Ghost Inspector. For example, this will test the email’s subject line:
const email = {{message}};
return email.subject === 'Set your new password for ACME Product';You’re now ready to write whatever tests you need. The rest of this guide will take you through some of the most common things you might want to test.
Testing plain text content
Most emails, and all SMS messages, should have a plain text body. Mailosaur exposes this content via the text.body property on an email or SMS message:
console.log(message.text.body) // "Hi Jason, ..."
if (message.text.body.indexOf('Jason') > -1) {
console.log('Email contains "Jason"')
}Extracting verification codes from plain text
You may have an email or SMS message that contains an account verification code, or some other one-time passcode. You can extract content like this using a simple regex.
Here is how to extract a 6-digit numeric code:
console.log(message.text.body) // "Your access code is 243546."
const regEx = new RegExp('([0-9]{6})')
const matches = regEx.exec(message.text.body)
console.log(matches[0]) // "243546"Testing HTML content
Most emails also have an HTML body, as well as the plain text content. You can access HTML content in a very similar way to plain text:
console.log(message.html.body) // "<html><head ..."Working with hyperlinks
When an email is sent with an HTML body, Mailosaur automatically extracts any hyperlinks found within anchor (<a>) and area (<area>) elements and makes these available via the html.links array.
Each link has a text property, representing the display text of the hyperlink within the body, and an href property containing the target URL:
// How many links?
console.log(message.html.links.length) // 2
const firstLink = message.html.links[0]
console.log(firstLink.text) // "Google Search"
console.log(firstLink.href) // "https://www.google.com/"Important: To ensure you always have valid emails. Mailosaur only extracts links that have been correctly marked up with <a> or <area> tags.
Links in plain text (including SMS messages)
Mailosaur auto-detects links in plain text content too, which is especially useful for SMS testing:
// How many links?
console.log(message.text.links.length) // 2
const firstLink = message.text.links[0]
console.log(firstLink.href) // "https://www.google.com/"Working with attachments
If your email includes attachments, you can access these via the attachments property:
// How many attachments?
console.log(message.attachments.length) // 2Each attachment contains metadata on the file name and content type:
const firstAttachment = message.attachments[0]
console.log(firstAttachment.fileName) // "contract.pdf"
console.log(firstAttachment.contentType) // "application/pdf"The length property returns the size of the attached file (in bytes):
const firstAttachment = message.attachments[0]
console.log(firstAttachment.length) // 4028Working with images and web beacons
The html.images property of a message contains an array of images found within the HTML content of an email. The length of this array corresponds to the number of images found within an email:
// How many images in the email?
console.log(message.html.images.length) // 1Remotely-hosted images
Emails will often contain many images that are hosted elsewhere, such as on your website or product. It is recommended to check that these images are accessible by your recipients.
All images should have an alternative text description, which can be checked using the alt attribute.
const image = message.html.images[0]
console.log(image.alt) // "Hot air balloon"Triggering web beacons
A web beacon is a small image that can be used to track whether an email has been opened by a recipient.
Because a web beacon is simply another form of remotely-hosted image, you can export the src attribute via an Extract from JavaScript step, then navigate to that URL using Ghost Inspector:
const image = message.html.images[0]
return image.src // Extract this value, so you can navigate to itSpam checking
You can perform a SpamAssassin check against an email. The structure returned matches the spam test object:
const result = await mailosaur.analysis.spam(message.id)
console.log(result.score) // 0.5
result.spamFilterResults.spamAssassin.forEach(r => {
console.log(r.rule)
console.log(r.description)
console.log(r.score)
})